
Swipe
A social photo and video sharing app
Swipe provided a frictionless way to share their photos and videos publicly.

When I joined Swipe Labs, the Swipe app was already gaining traction.
It had an easy swipe to share feature as well as an invitation system that lead to a lot of growth.
But it's growth had slowed and retention was down.
One of the growth strategies was to bring social media influencers onto the platform to post higher quality content.


These influx of a new type of user presented a new problem.
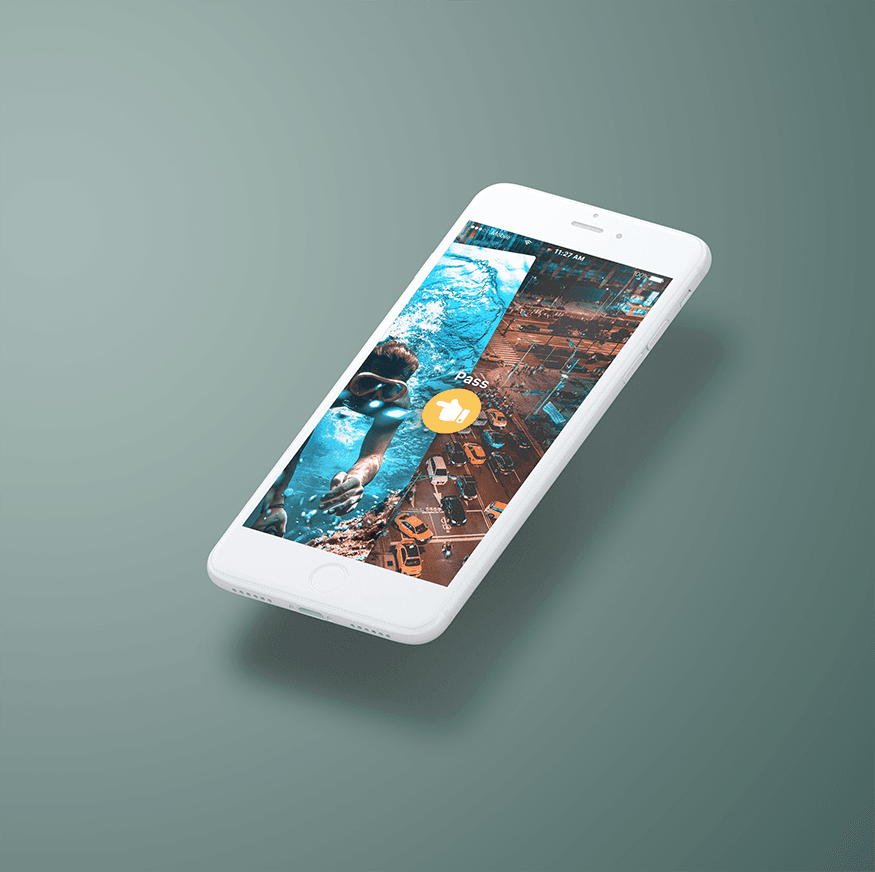
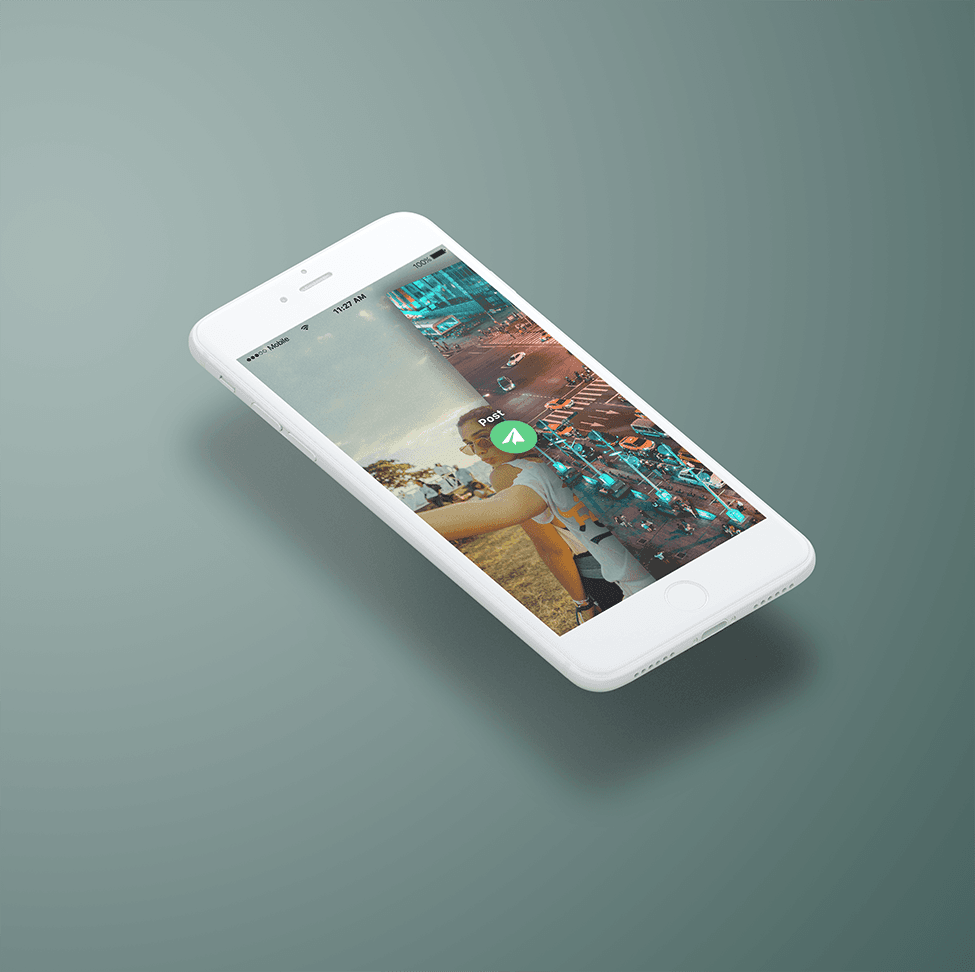
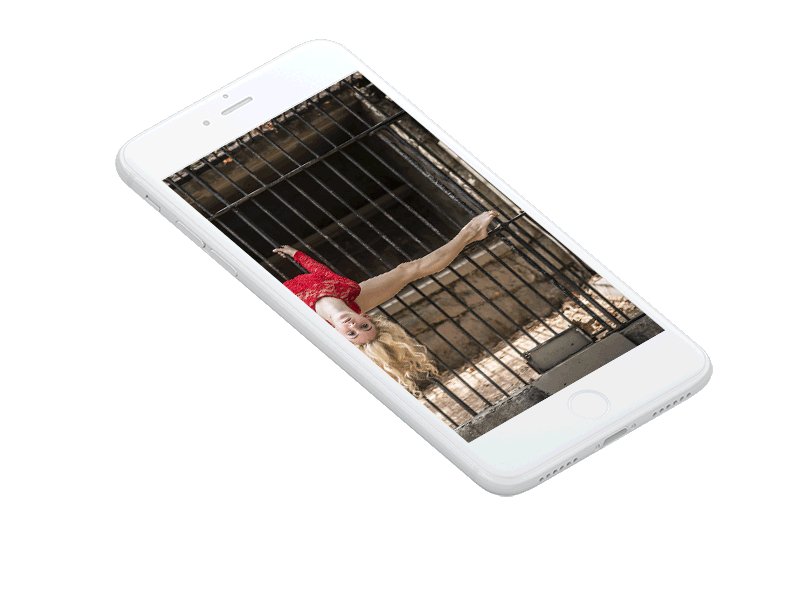
Many of the influencers had professional level photographs that often didn't fit the vertical format of Swipe and users couldn't see portions of the photographs.
How could we show every photo in it's entirety in a full screen vertical format?
Several of our influencers had given us feedback when they began posting on the platform that they were not happy about their photographs being cut off.

I explored ways in which the user could look at the whole image.
One solution was to add a gesture or a button to zoom out of the photo so it all fits in the screen.
But a button covers up more of the screen and we already had a few buttons.
A tap gesture might work, since other gestures are in use or hard to discover.
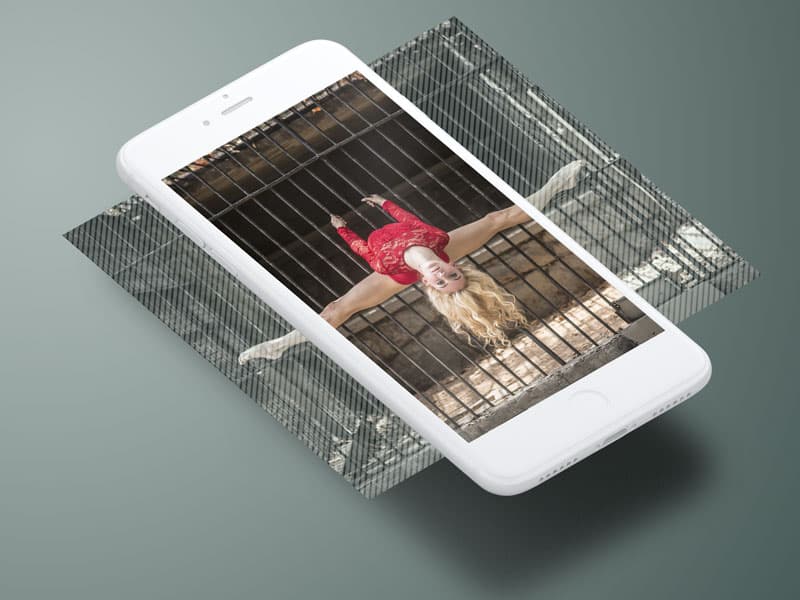
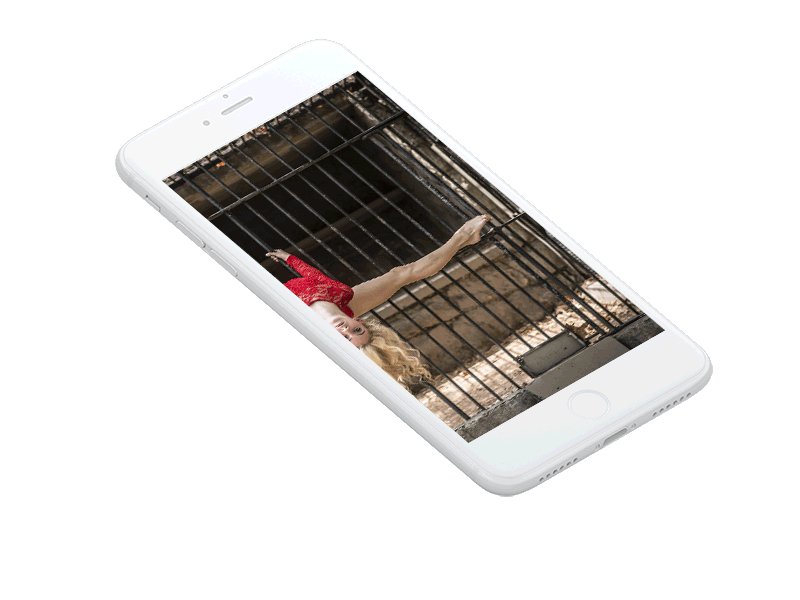
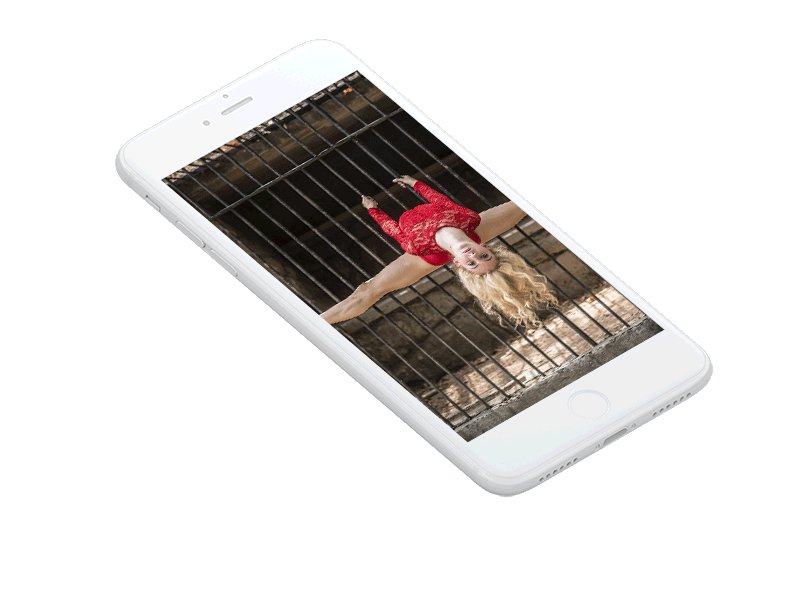
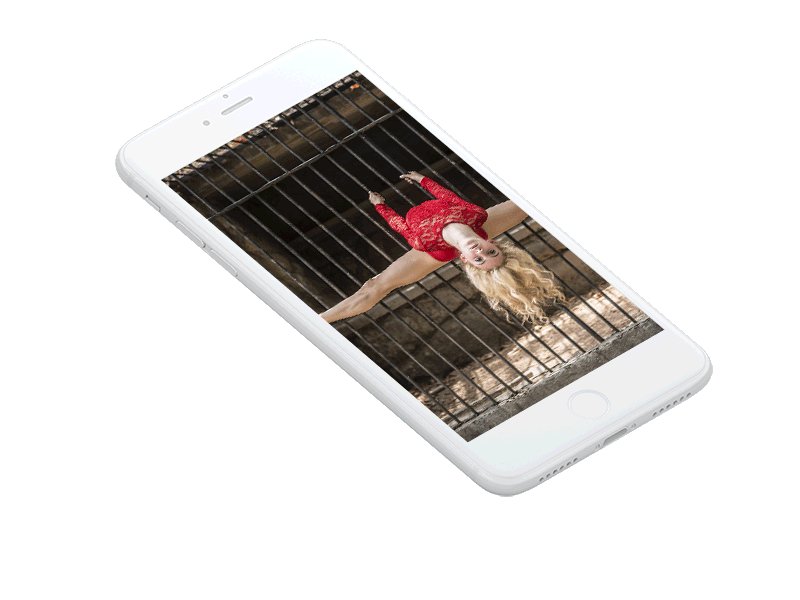
I decided to try an idea where the user could tilt the phone from side to side to pan across the image.
I put together a prototype and showed it to the team. We ended up shipping it to production and it was a hit! It solved the problem and was a fun feature for users.

Additional Credits: Edwin de Jongh—Lead Designer, Product Manager—Marwan Roushdy